티스토리 뷰
👇 S3와 CloudFront가 뭔지 궁금하다면? 👇
https://dev-dorydory.tistory.com/33
AWS 클라우드 인프라에 필요한 개념들
인프라 인강을 들으며 실습을 하기 전에 AWS 서비스 개념들, 기본적으로 미리 알아두면 좋을 개념들을 정리해보자. AWS 서비스 S3 Amazon Simple Storage Service (= Amazon S3) 어디서나 원하는 양의 데이터를
dev-dorydory.tistory.com
간단히 사용 이유만 설명하자면
- html, 이미지, 파일 등을 S3 버킷에 업로드한 후 웹 사이트로 호스팅함
- CloudFront가 없으면 직접 사용자들에게 전송되지만 CloudFront가 있으면 캐싱이 되어 더 빠른 속도로 사용자들에게 전송됨
- S3 단독으로 구성된 웹 사이트와 비교해서 더욱 가속화된 빠른 웹서비스를 제공할 수 있게 됨
이 글에서 다룰 내용
- 서버 없이 정적 웹 사이트 호스팅
- 콘텐츠 전송 네트워크(CDN) 서비스를 사용하여 웹 사이트 성능 향상
S3로 정적 웹 사이트 호스팅 하기
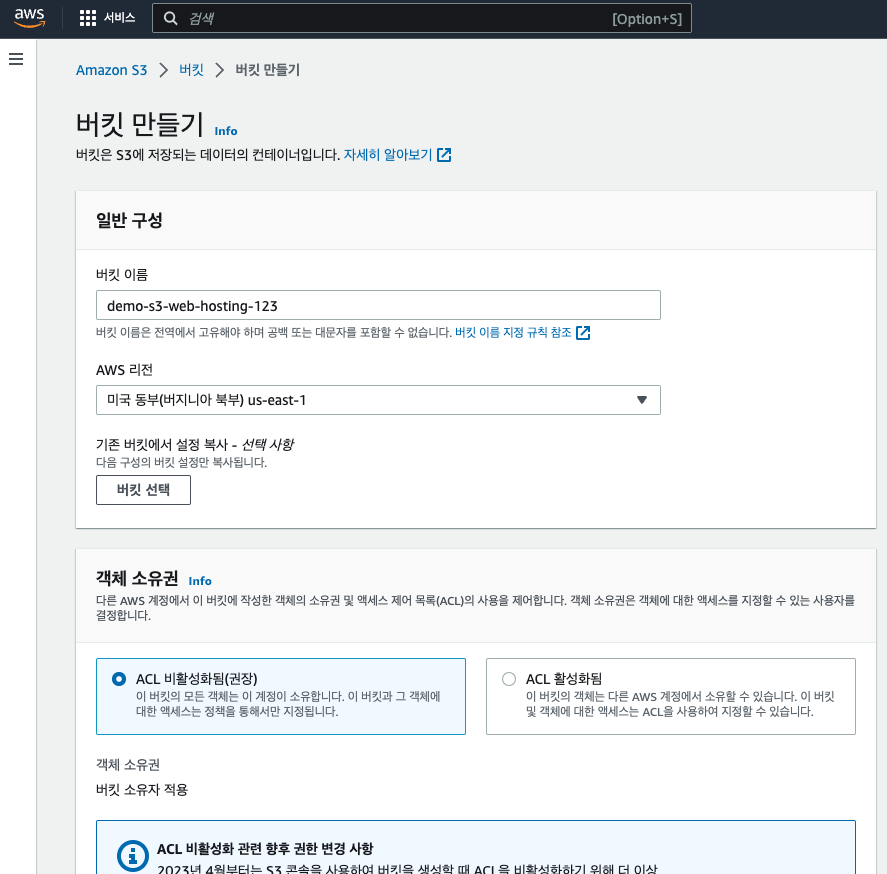
- S3 버킷 생성



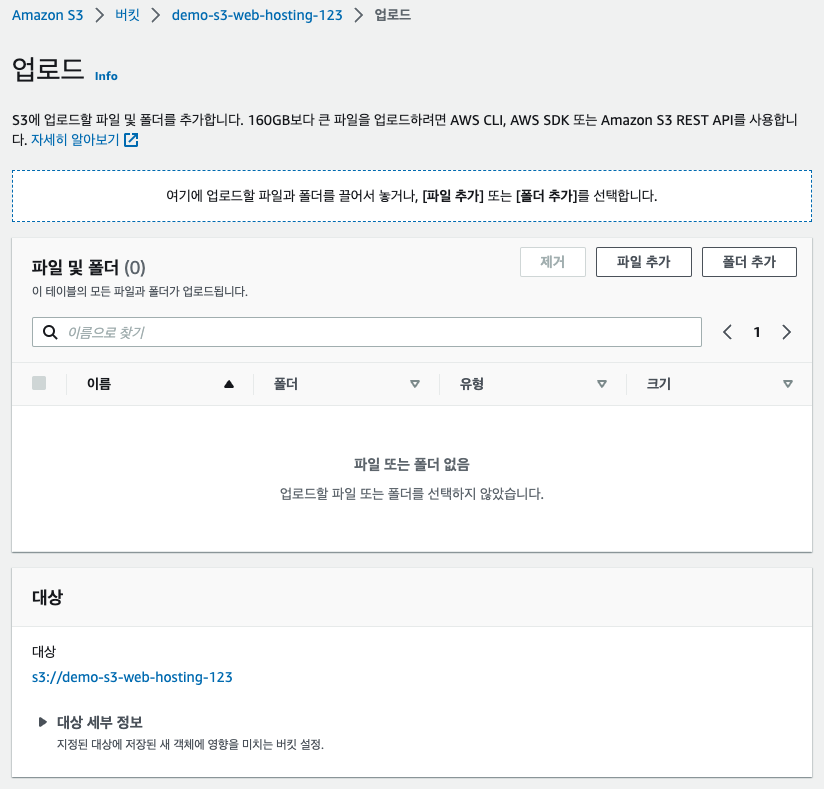
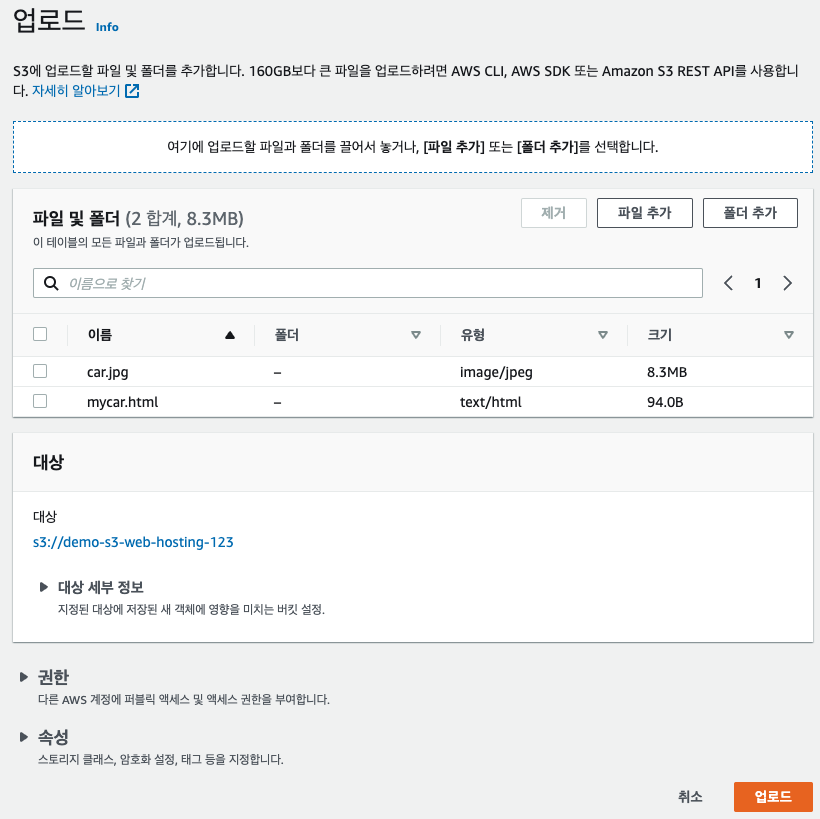
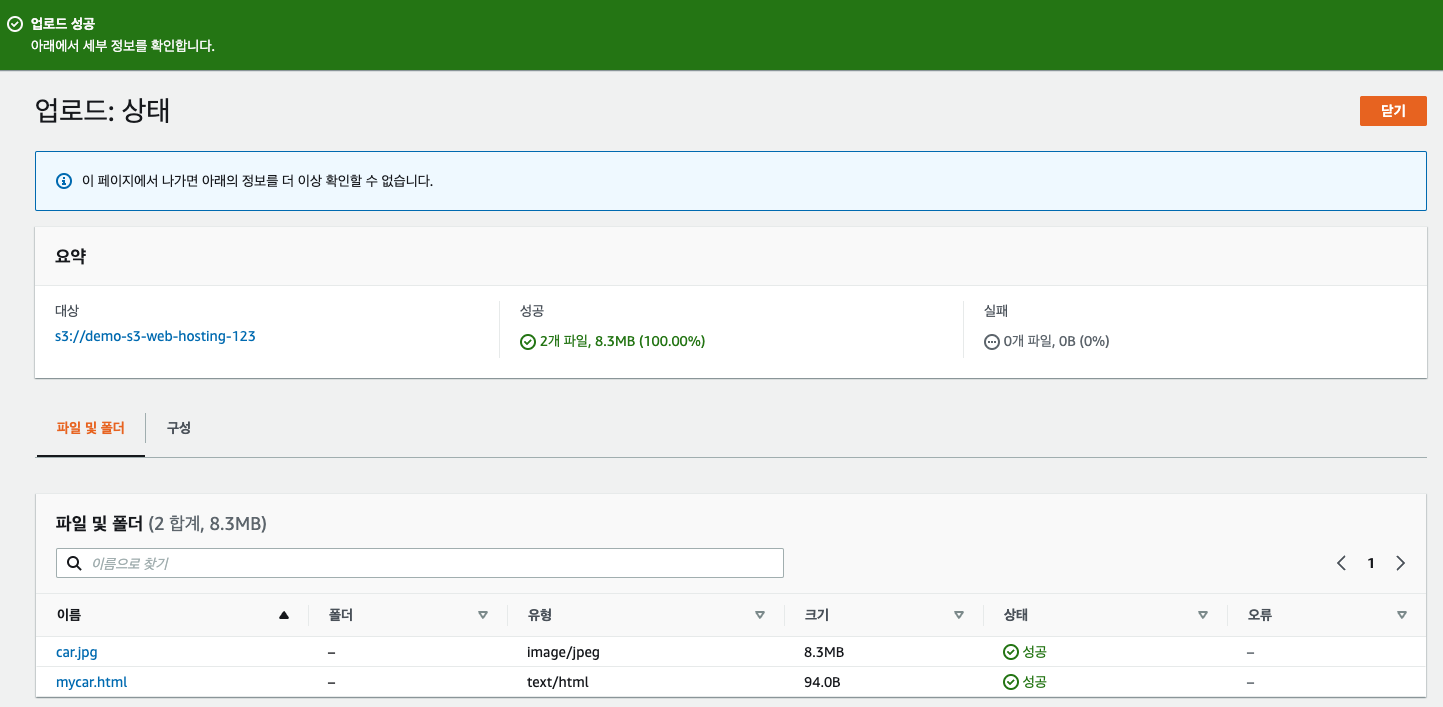
- File 업로드




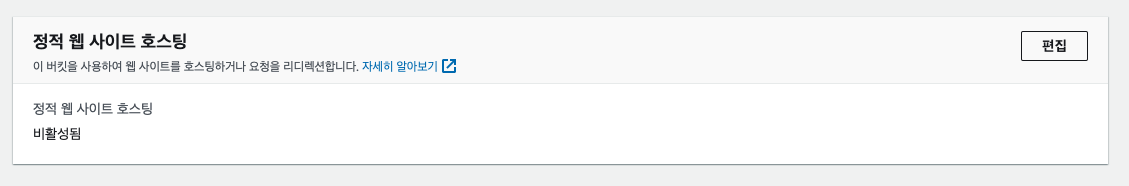
- 호스팅 기능 활성화






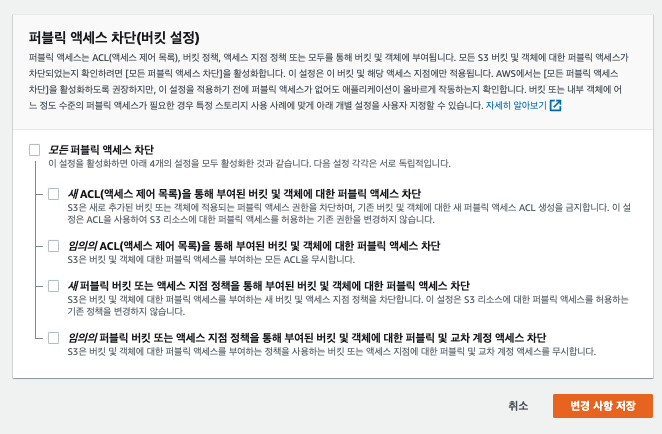
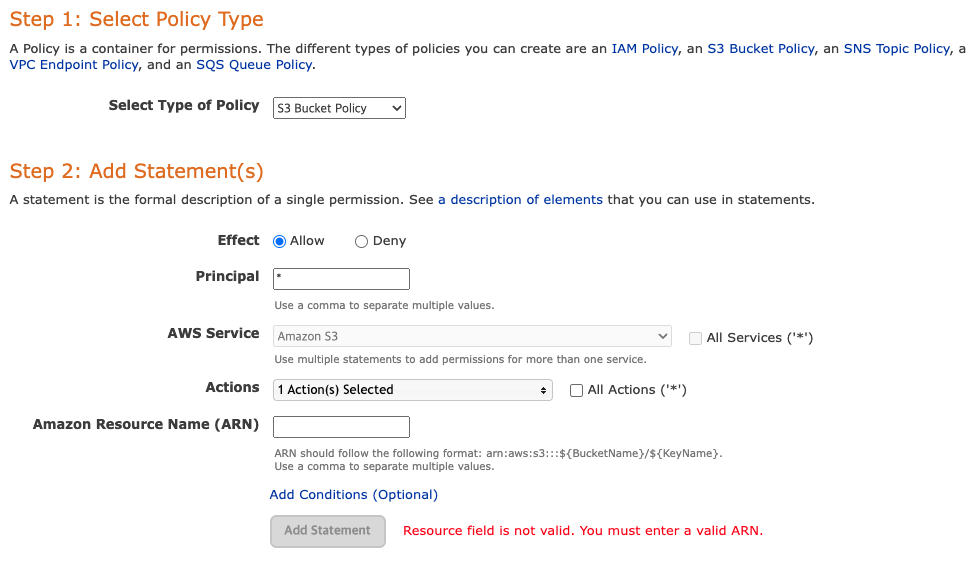
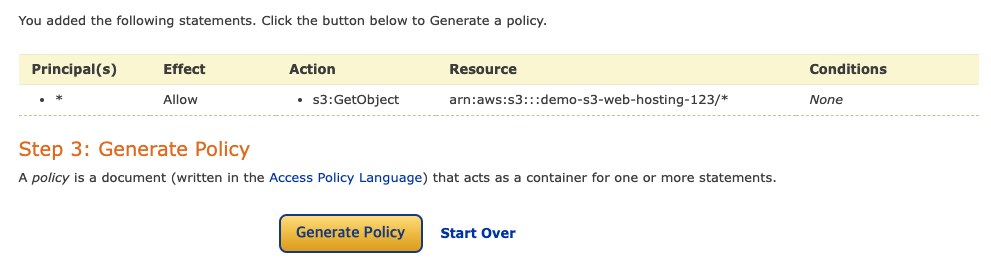
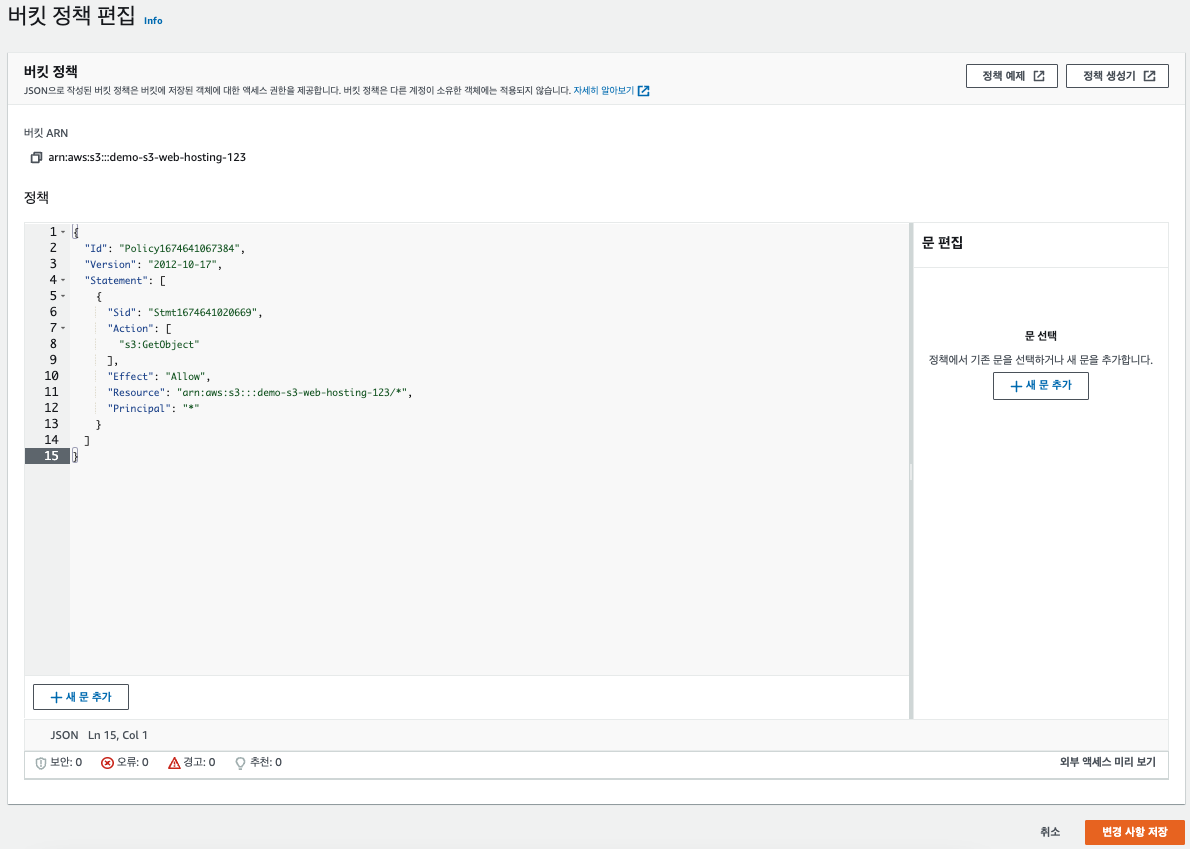
- 액세스 정책 설정














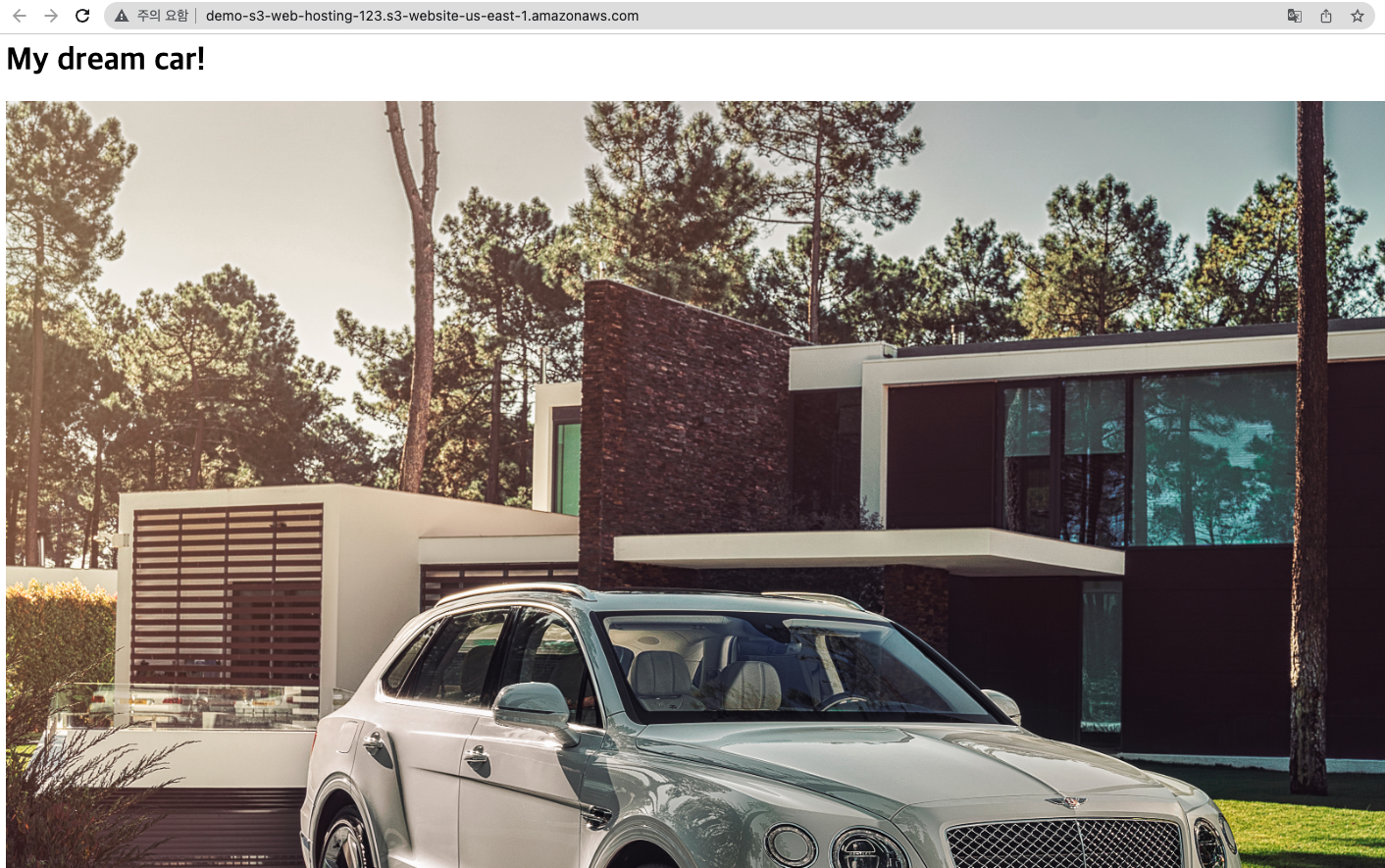
- 웹 사이트 작동 확인

=> S3로 정적 웹 사이트 호스팅 성공!
CloudFront로 웹 사이트 성능 가속화
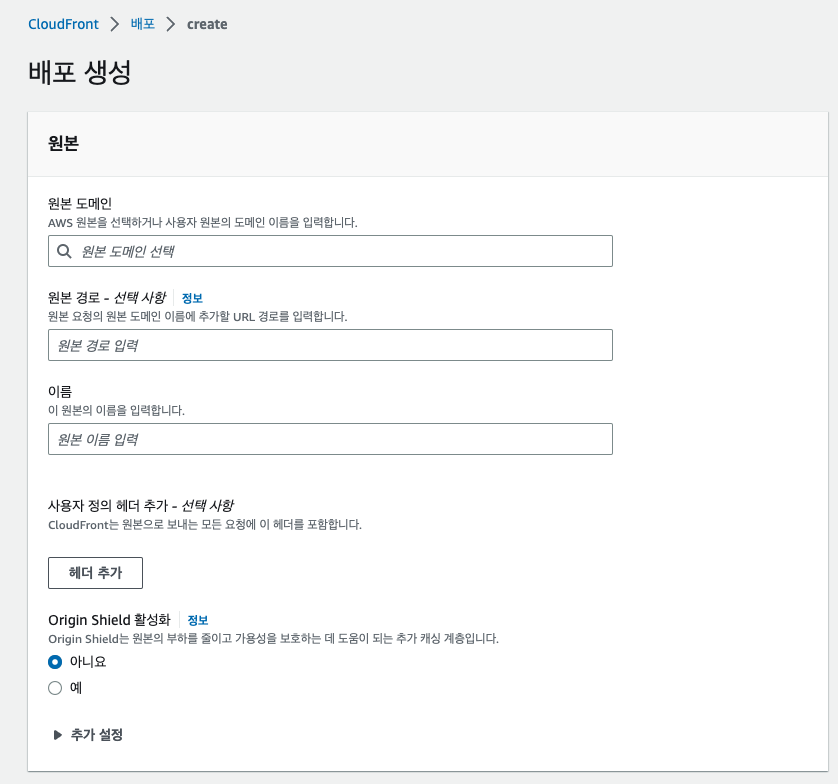
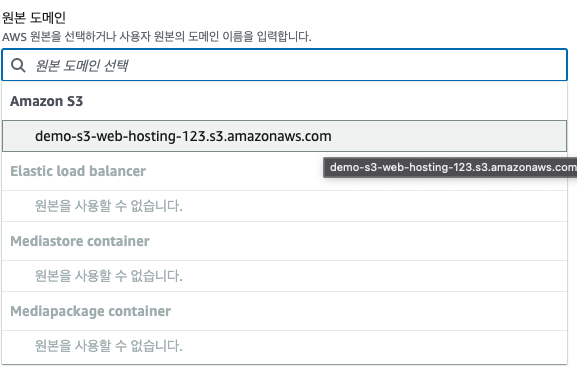
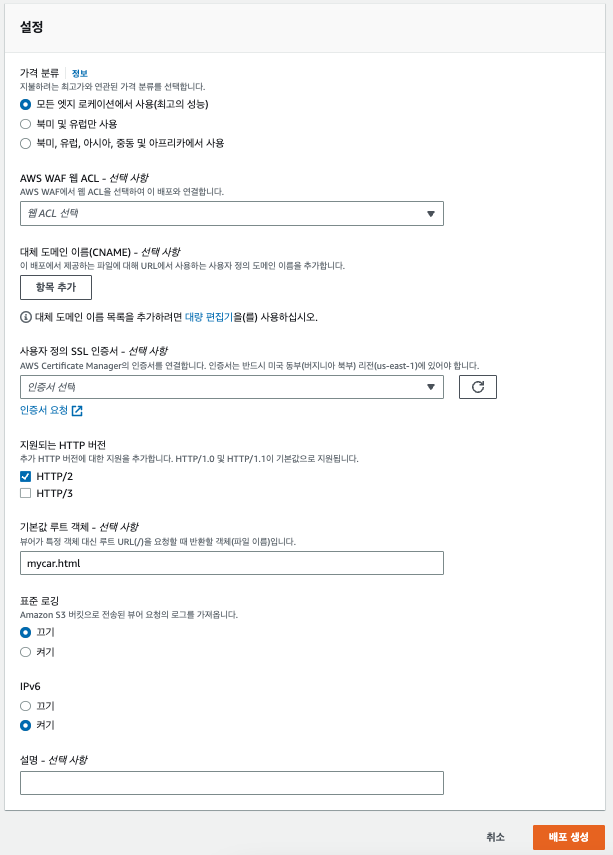
- CloudFront Distribution 생성






원본 경로 : 원본의 특정 디렉토리에서 컨텐츠를 요청할 경우 해당 경로를 입력하는 칸
OAI : (오리진 액세스 아이덴티티의 약자) CloudFront의 원본이 되는 S3 버킷에 대한 액세스를 컨트롤 할것인지에 대한 설정(자격증명)
CloudFront가 원본에 해당하는 객체를 가져올 수 있게 해주는 사용자가 직접 퍼블릭 액세스를 차단할 수 있는 기능
커스텀 헤더 추가 : 사용자가 정의한 특정 헤더를 추가할 수 있는 기능
오리진 실드 : CloudFront의 부하를 줄이고 가용성을 높일 수 있는 기능
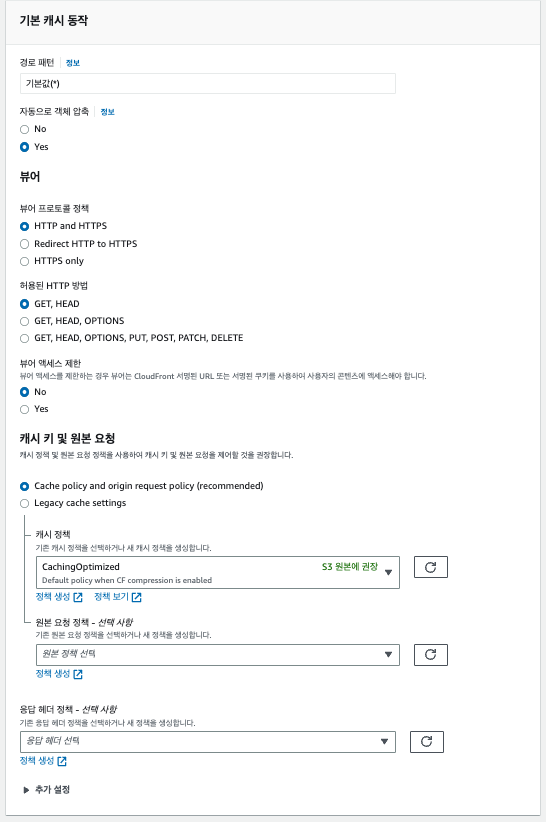
자동으로 객체 압축 : CloudFront가 원본에서 가져온 오브젝트의 전송 속도나 효율을 높이기 위함
뷰어 프로토콜 정책 : 컨텐츠 전송에서 암호화, 보안을 위해 CloudFront distributions과 최종 사용자간의 프로토콜 정책을 선택
허용된 HTTP 방법 : 어떤 HTTP 메소드를 허용할것인지 선택
뷰어 액세스 제한 : 오브젝트나 컨텐츠에 액세스하는 사람들을 제한 할것인가에 대한 설정
캐시 키 : 캐싱된 객체가 가지고 있는 고유 식별자/키 값
캐시 히트 : 현재 사용자의 요청에 의한 캐시 키와 이전 요청에서의 캐시 키가 동일할 경우
캐시 히트가 발생할 때 해당 오브젝트/컨텐츠가 CloudFront 엣지 로케이션에서 최종 사용자에게 전달되기 때문에 오리진 서버의 부하를 줄이고 최종 사용자에 대한 딜레이 타임도 줄임
캐시 키 및 원본 요청 : 요청된 오브젝트/컨텐츠가 CloudFront 엣지 로케이션에 캐싱되어 있지 않을 경우, 혹은 특정 조건을 통한 리퀘스트가 있을 때 CloudFront가 오리진에 요청을 보내서 객체를 검색하고 캐싱을 하는 경우
-> 만약 특정 헤더값에 따라 캐싱 조건을 다르게 하고 싶다면 레거시 캐시 세팅즈를 선택해서 커스터마이징된 조건들을 선택하면 됨
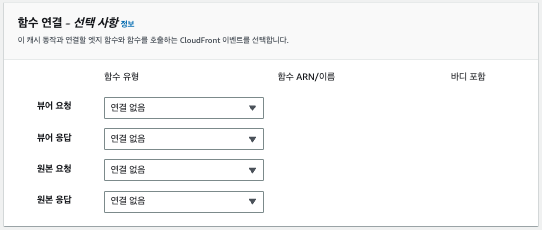
함수 연결 : 캐시동작과 연결할 함수들을 지정하는 메뉴


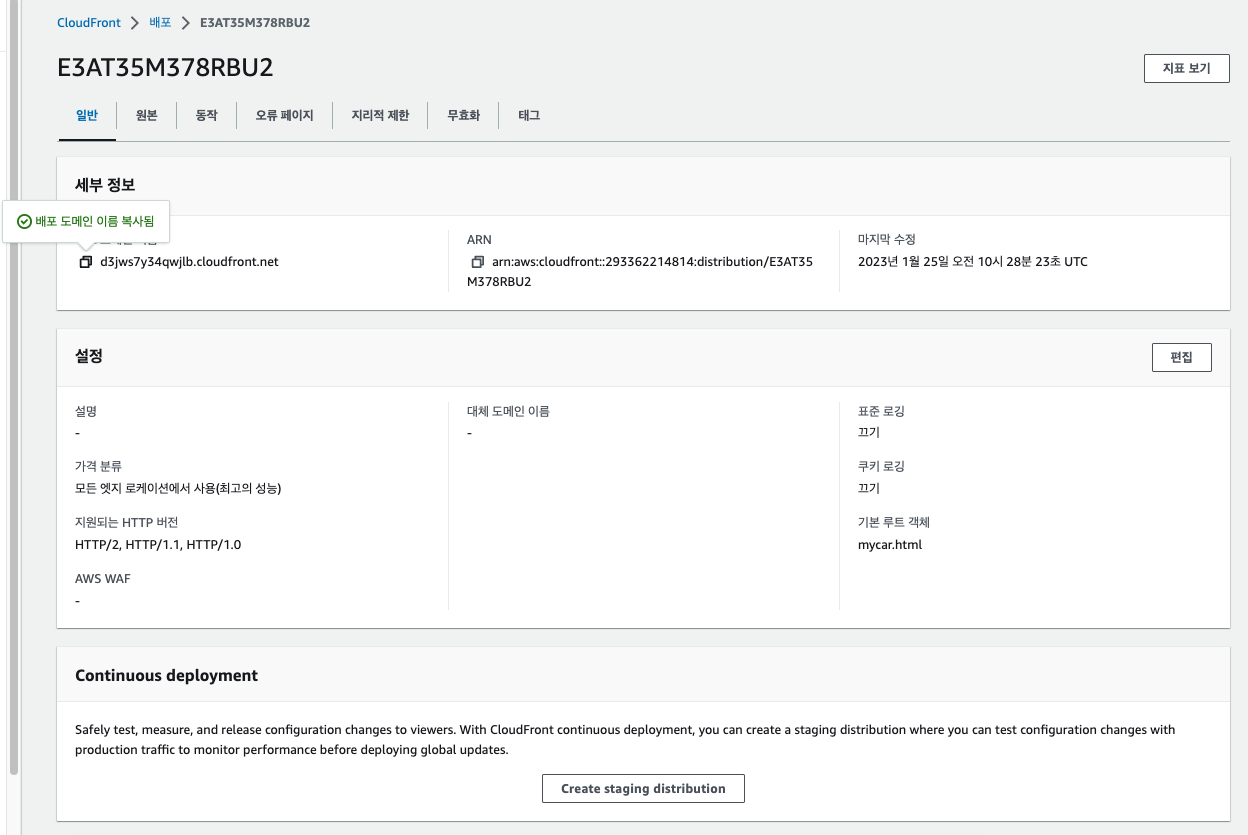
- 웹 브라우저에서 CloudFront Distribution 작동 확인


- 웹 사이트 성능 테스트
- S3 정적 웹 사이트 호스팅을 통한 컨텐츠 로드 속도와 CloudFront를 통한 콘텐츠 로드 속도 비교
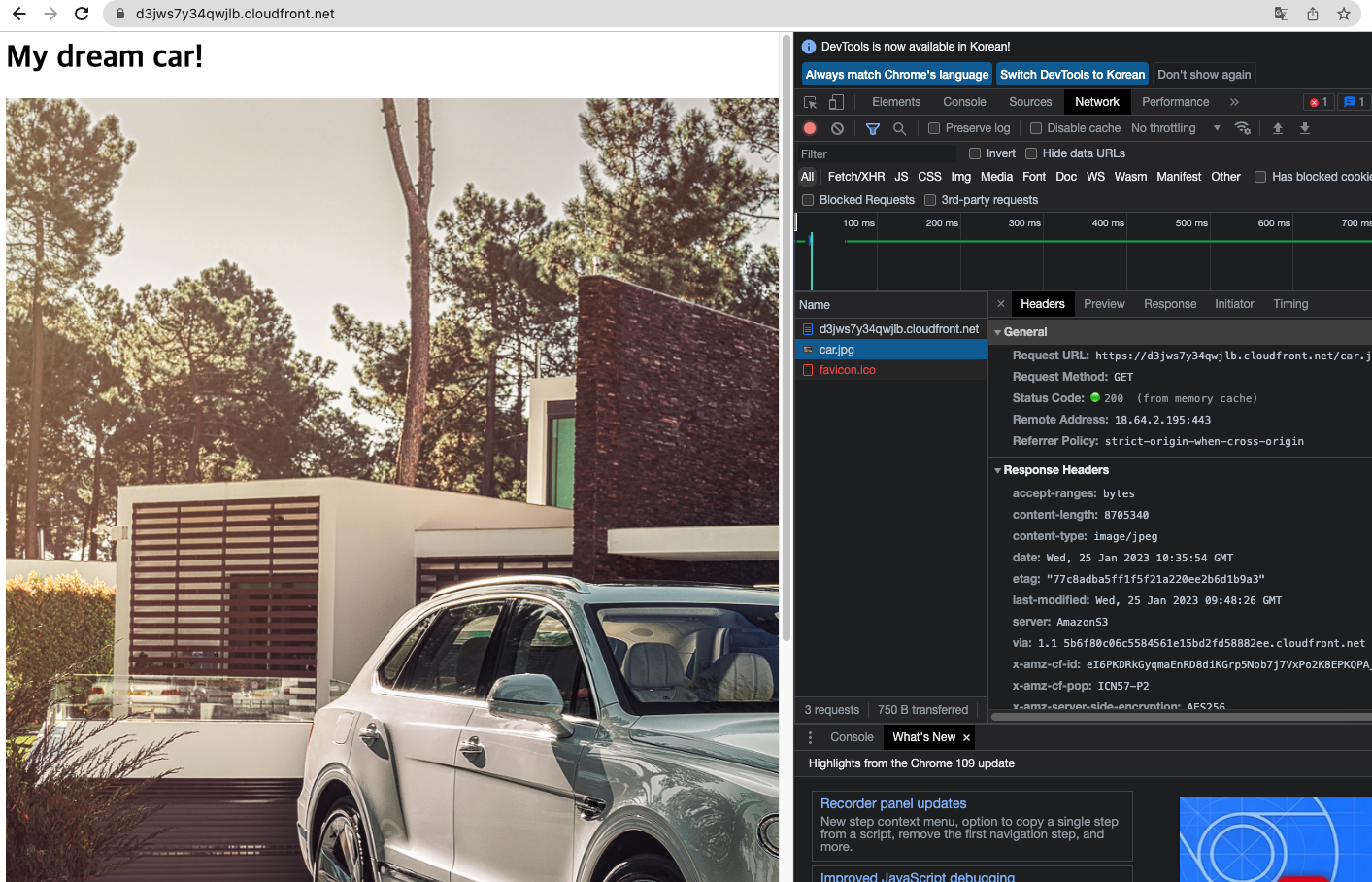
- F12를 클릭하여 개발자모드 > Network 탭 클릭


각각 새로고침 5번씩 한 후 car.jpg 로딩 속도를 비교해 보면 약 1~2초정도 CloudFront가 더 빠르다.
이유는?
=>
S3 웹 호스팅은 새로고침 할 때마다 S3 버킷에서 해당 오브젝트를 불러와서 페이지를 로드하지만,
CloudFront는 S3 버킷의 오브젝트들을 캐싱하여 캐싱서버에 저장하고 새로고침 할 때 캐싱서버에 저장된 정보를 불러오기 때문에 상대적으로 빠르게 로딩할 수 있다.
이 강의를 들으며 정리한 내용입니다.
[리뉴얼] 스스로 구축하는 AWS 클라우드 인프라 - 기본편 - 인프런 | 강의
["스스로 구축하는 AWS 클라우드 인프라 - 기본편" 강의가 2022년 4월 새롭게 리뉴얼 되었습니다!] AWS의 가장 기본적이고 핵심적인 주요 서비스들의 세부 기능과 옵션을 살펴보고 해당 서비스들을
www.inflearn.com
'인프라' 카테고리의 다른 글
| Custom AMI를 통한 Public EC2 인스턴스 생성 (0) | 2023.02.12 |
|---|---|
| Public EC2 인스턴스 생성 및 LAMP 웹서버 구성 (0) | 2023.02.11 |
| 기본 네트워크 환경 구성 (VPC, Subnet, Internet Gateway, Route Table) (0) | 2023.02.03 |
| LAMP 웹서버 및 Application Load Balancer 구성 (0) | 2023.02.03 |
| AWS 클라우드 인프라에 필요한 개념들 (0) | 2023.01.24 |
- Total
- Today
- Yesterday
- Workflow
- RDS
- Docker
- SG
- react
- ECS
- Grafana
- 인프라
- 모니터링
- 로깅
- LOKI
- Grafana Alert
- html
- VPC
- AWS
- ecr
- 서버
- EC2
- CSS
- 리액트
- github action
- springboot
- javascript
- Service
- redux
- subnet
- ci/cd
- Hook
- ALB
- js
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
